python获取微信公众号粉丝信息
本文共 2683 字,大约阅读时间需要 8 分钟。
【实例简介】本地电脑批量获取公众号粉丝信息,需要先在公众号添加本地电脑ip的白名单,本地电脑ip可以从ip138获取,或者运行成效后也有提示;
需要配置本地存放用户信息的文件以及保存已获取用户openid的文件,脚本实现了如果已获取的则不再获取;
另外还有根据openid发送客服消息、模版消息的脚本,以及批量设置用户标签的脚本,可以交流获取
文件:(访问密码:551685)
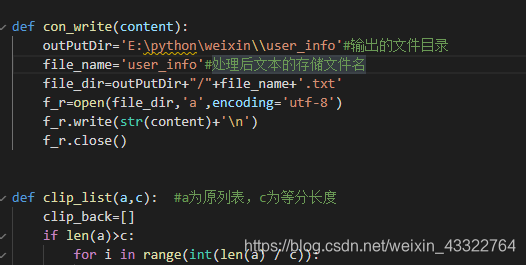
【实例截图】

-------------------------------------------分割线---------------------------------------------
Text
本地化字符串 SwiftUI 中涉及到字符串的地方,基本都支持普通的字符串和本地化字符串。Text 的初始化方法也不例外:/// 普通字符串
init/// 本地化字符串
init(_ key: LocalizedStringKey, tableName: String? = nil, bundle: Bundle? = nil, comment: StaticString? = nil) 我们先创建多语言文件,分别写入中英文的 Stay Hungry, Stay Foolish! 文本,通过枚举去获取对应的 LocalizedStringKey,然后就可以使用 Text(LocalizeKey.Hungry) 方便地展示本地化字符串了。enum LocalizeKey {
static let kHungry: LocalizedStringKey = “Hungry” }struct LocalizableView: View {
var body: some View { Text(LocalizeKey.kHungry) } }// “Hungry” = “Stay Hungry, Stay Foolish!”;
// “Hungry” = “求知若饥,虚心若愚!”; 富文本 Text 实现了操作符重载,我们可以直接用 + 来拼接不同样式的文字。struct RichTextView: View {
private let text: Text = Text("Stay ").foregroundColor(.blue).font(.title).italic() + Text("Hungry, ").font(.headline) + Text("Stay ").foregroundColor(.red).font(.title) + Text(“Foolish!”).font(.headline).underline()var body: some View {
text } } 另外,Text 本身遵循 Equatable 协议,我们还可以直接使用 == 和 != 来对两个 Text 进行判等。日期
Text 甚至可以直接展示日期,现在创建一个倒计时控件只需要一行代码就可以实现!Text 的初始化方法有如下几种:
/** 以下日期均指当地日期 */
/// 使用指定样式展示日期
public init(_ date: Date, style: Text.DateStyle)/// 展示日期范围
public init(_ dates: ClosedRange)/// 展示日期间隔
public init(_ interval: DateInterval) DateStyle 有如下枚举值:public struct DateStyle {
/// 时间,比如:11:23PM public static let time: Text.DateStyle/// 日期,比如:June 3, 2019public static let date: Text.DateStyle/// 相对现在的时间,比如:2 hours, 23 minutespublic static let relative: Text.DateStyle/// 与现在的时间差,比如:-3 months,+2 hourspublic static let offset: Text.DateStyle/// 倒计时,比如:36:59:01public static let timer: Text.DateStyle
}
下面我们通过代码展示其用法:struct DateView: View {
private var future: Date { now.addingTimeInterval(3600) } private var now: Date { Date() }var body: some View {
VStack(alignment: .leading, spacing: 10) { row(style: “.date”) { Text(now, style: .date) } row(style: “.offset”) { Text(future, style: .offset) } row(style: “.relative”) { Text(future, style: .relative) } row(style: “.time”) { Text(future, style: .time) } row(style: “.timer”) { Text(future, style: .timer) } row(style: “Range”) { Text(now…future) } row(style: “Interval”) { Text(DateInterval(start: now, end: future)) } } }func row<Content: View>(style: String, @ViewBuilder content: () -> Content) -> some View {
VStack { HStack { content() Spacer() Text(style).foregroundColor(.secondary) }Divider ()}
}
} 先简述一下 @ViewBuilder 的作用:它可以用来修饰闭包参数,并从中构建视图。转载地址:http://mmtyk.baihongyu.com/
你可能感兴趣的文章